Ante la perspectiva de crear un sitio web, la mayoría de la gente no sabría por dónde empezar, por lo que buscaría inmediatamente a alguien más que lo haga por ellos. Pero la verdad es que si elige la solución correcta, cualquiera puede crear un sitio y hacer el trabajo rápidamente también.
Para probar esa afirmación, ahora lo guiaremos a lo largo de todo el proceso, suponiendo que no tiene conocimiento previo o habilidades de codificación.
Vamos a empezar…
- Elegimos los mejores servicios de alojamiento web aquí

1. Encuentra un creador de sitios web
Hemos utilizado el creador de sitios web GoDaddy para este ejercicio, pero la mayoría de las herramientas de construcción web son muy similares, y la mayoría no asume ningún conocimiento técnico sobre tecnología HTML o CSS.
Para comenzar el proceso con GoDaddy, haga clic en el botón «Comenzar gratis» y luego regístrese con un correo electrónico, nombre de usuario y contraseña.

2. Escriba y nombre
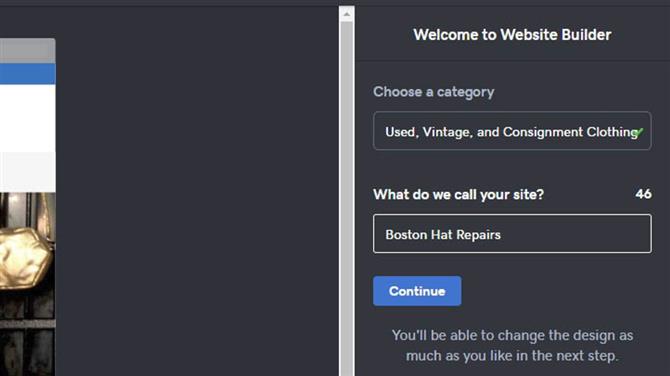
El creador del sitio le pide que elija una categoría y un nombre para su sitio. En este punto, ni siquiera necesitas tener un dominio.
Decidimos crear un sitio web de venta minorista para nuestra empresa ficticia Boston Hat Repairs, y seleccionamos la categoría «Ropa usada, vintage y de consignación».

3. Tema
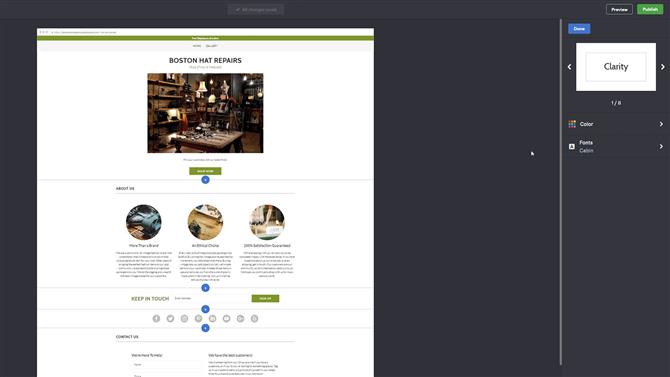
La aplicación selecciona un tema predeterminado llamado Comercio, pero hay algunas alternativas para elegir en el lado derecho. Elegimos Clarity ya que parecía adecuadamente retro.

4. Tonos y tonalidades
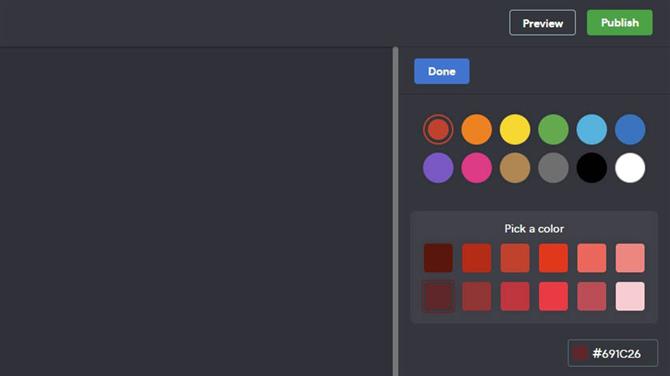
Las páginas creadas por este sistema tienen un color de acento, el valor predeterminado es un verde GoDaddy bastante excesivo. Usando el selector de color a la derecha, seleccionamos un rojo oscuro intenso e inmediatamente vimos la diferencia en el sitio del prototipo.
Si no desea usar el selector de color, puede ingresar el código hexadecimal RGB en su lugar, si tiene un color muy específico en mente.

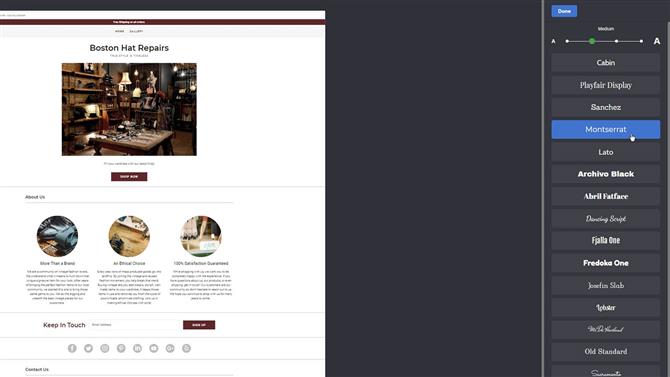
5. Fuentes
Otra opción del lado derecho es la fuente del título, y aunque la opción predeterminada estaba bien, decidimos que nos gustaba más otra llamada Monserrat más. Una vez más, el cambio al sitio web se realiza de inmediato.

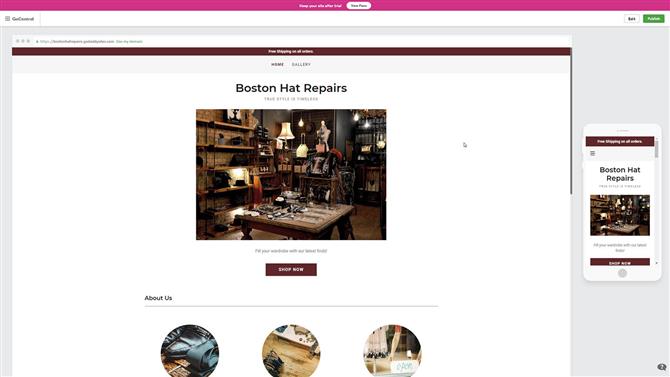
6. Tiempo de vista previa
Al llegar a esta etapa, la parte de selección del proceso se completa de manera efectiva y aparece el botón «Vista previa» para que pueda ver el sitio en una computadora y un teléfono.
Los navegadores pueden mostrar páginas de forma ligeramente diferente, y la resolución de la pantalla también puede tener un impacto sobre cómo se ven las cosas, pero la mayoría de los visitantes deberían ver una versión de esto.

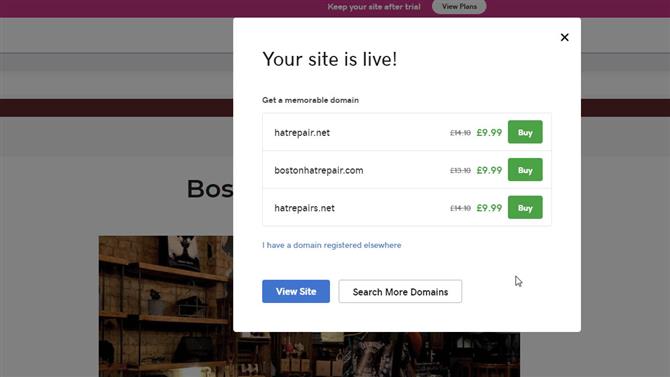
7. Dominio para ir?
Con el sitio listo para editar, GoDaddy luego le ofrece el nombre como dominio con una selección de los adecuados que están disponibles. No necesita usar estos ejemplos específicos, y un botón a continuación le indica que busque una alternativa.

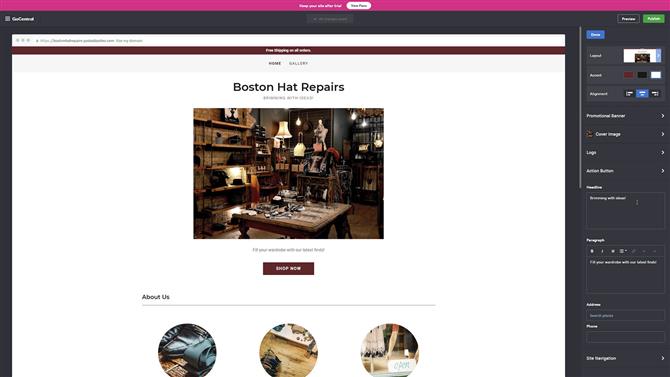
8. Edición
Actualmente, el sitio tiene solo tres páginas, y ninguna de las palabras es nuestra, así que es hora de hacer clic en «Editar» y luego ajustar el contenido.
Para cambiar algo, todo lo que tiene que hacer es hacer clic en él en la página, y luego a la derecha, aparecerán opciones que le permitirán modificar las palabras o el estilo.
Aquí comenzamos con el texto del titular que aparece debajo del título. Decía: «El estilo verdadero es atemporal», pero lo editamos en un panel a la derecha para decir «Rebosante de ideas».

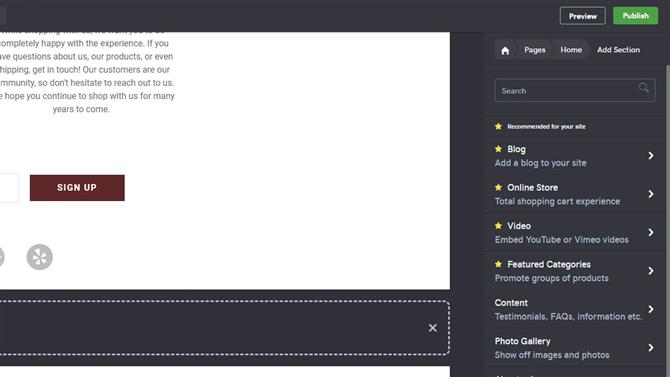
9. Secciones
Cada página se subdivide en una colección de segmentos, y para agregar una nueva sección simplemente debes usar el botón que está marcado como ‘+ Agregar sección’. Una vez que se hace clic en este botón, puede seleccionar uno de los tipos de sección de un menú.

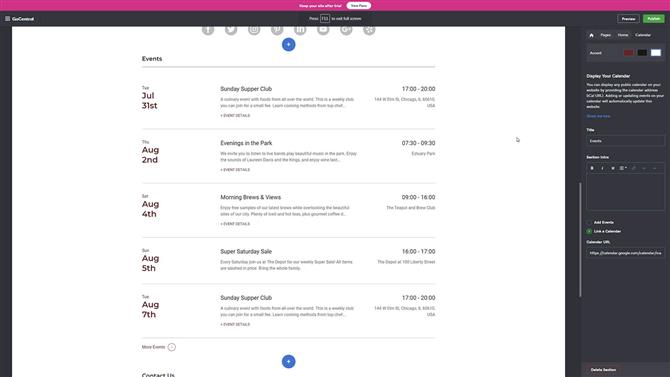
10. Calendario
A partir de los tipos de sección, agregamos un calendario que está vinculado a Google, pero puede crear uno que sea único para el sitio y agregar los eventos que desee.
Esta herramienta web tiene muchísimas opciones para las secciones, con blog, comercio electrónico y galerías de fotos disponibles.

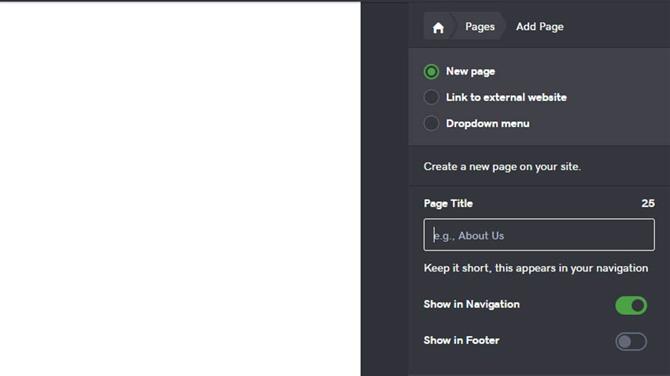
11. Páginas
Con solo tres páginas, necesitamos agregar algo más. En el nivel superior del menú, haga clic en ‘Páginas’ y le mostrará qué páginas están definidas.
Encima de la lista hay un botón ‘Agregar’, que le permite agregar una página y también un enlace a un sitio web externo y un menú desplegable.
La nueva página se incluirá automáticamente en el sistema de navegación del sitio, y luego podrá agregar las secciones que desee a esa página una vez creada.

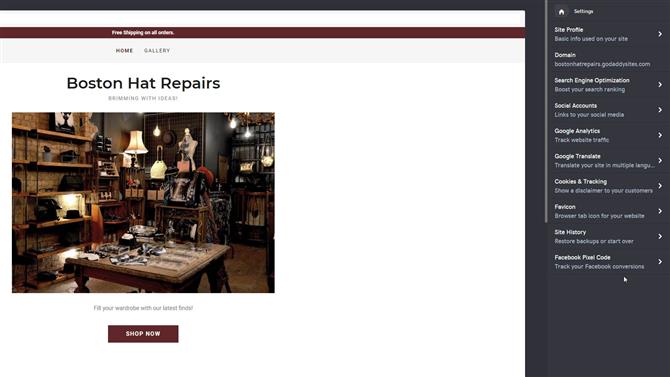
12. Configuraciones
En el menú superior, al que se accede a través del ícono de la casa a la derecha, hay tres subopciones: ‘Tema’, ‘Páginas’ y ‘Configuración del sitio’.
Dentro de ‘Configuración del sitio’ se encuentran todos los interruptores y palancas para hacer que funcionen varias cosas, y también proporciona un medio para analizar el tráfico del sitio y vincular cuentas de redes sociales.
Estas son probablemente las últimas cosas que le gustaría probar antes de hacer que el sitio en vivo.
Pensamientos finales
Si bien otros métodos de construcción de sitios web ofrecen controles más detallados del sitio, la velocidad bruta del uso de una herramienta como GoDaddy Website Builder es innegable.
Debemos mencionar que la herramienta es de uso gratuito, y GoDaddy mantendrá su sitio web durante un mes sin costo, si desea experimentar o crear un prototipo de un nuevo sitio.
Si decide usar el sitio creado, dependiendo de cuántos visitantes espere y de las opciones de seguridad que necesite, los precios comienzan en $ 5.99 (£ 4.99 más IVA) por mes y aumenta en varios niveles hasta $ 29.99 (£ 19.99 más IVA) ) mensualmente para una solución de comercio electrónico.
El uso de una herramienta de creación de sitios como este todavía deja mucho trabajo por hacer en relación con el contenido y los gráficos de marca para encontrar, pero para establecer un marco para cualquier sitio, es un proceso relativamente sencillo.
