Al contrario de lo que podría pensar por su nombre, esta no es una aplicación de diseño web. En cambio, Google Web Designer se centra en diseñar anuncios basados en HTML5 y otro contenido web similar. La interfaz se siente como un cruce entre un editor de video y un paquete de diseño web. Para aprovecharlo, debe descargarlo de forma gratuita desde aquí, ya sea para Mac o Windows.
- ¿Quieres probar Google Web Designer? Descargalo gratis aqui

La interfaz elegante es evidente desde el principio (Crédito de la imagen: Google)
Empezando
El lanzamiento de la aplicación le ofrece la posibilidad de continuar con un proyecto existente, comenzar uno nuevo desde cero o usar una de las plantillas incluidas.
Elegimos revisar las plantillas primero. Hay 14 para elegir y si no tiene claro qué ofrecen, simplemente haga clic en cualquiera de ellos para obtener una descripción de qué esperar, así como los dispositivos que son compatibles con esa plantilla.

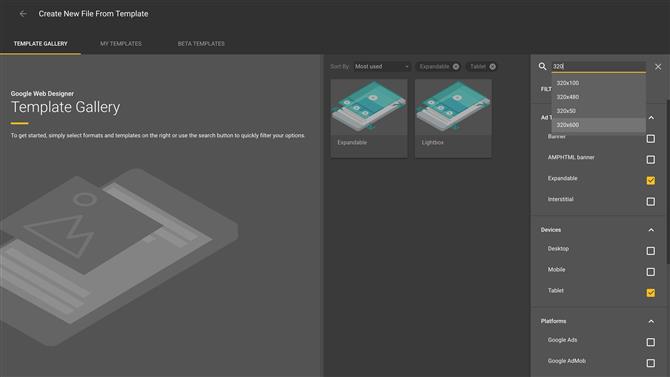
No hay muchas plantillas predeterminadas para elegir, pero el campo de búsqueda le permite realizar búsquedas increíblemente detalladas y exhaustivas (Crédito de la imagen: Google)
El campo de búsqueda a la derecha lo ayuda a reducir su elección en función de sus criterios, como buscar un complemento expandible que funcione en tabletas. También puede buscar plantillas con tamaños específicos, por ejemplo, simplemente escribiendo un número en el campo de búsqueda.
Cada vista previa tiene una selección de tamaños. Seleccione uno y presione ‘Confirmar’.
Si prefieres trabajar desde cero, elige «Nuevo» en el menú de inicio. Verá que tiene varias opciones que definirán el objeto que está creando. De manera predeterminada, un nuevo archivo está configurado en ‘Banner’, pero también tiene otros 8 tipos disponibles.
Puede seleccionar el entorno (Display and Video 360, Google AdMob, Google Ads o Non-Google Ad), su tamaño y si desea que sea un anuncio receptivo o no.
Una vez que esté listo, se le mostrará la interfaz adecuada.

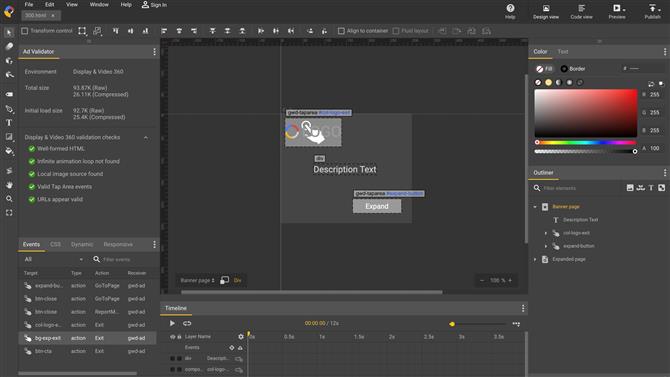
Una plantilla lo ayuda a comenzar a ejecutar y le proporciona un formato listo para usar (Crédito de la imagen: Google)
Interfaz
El espacio de trabajo es extremadamente flexible, y solo porque las barras laterales aparecen en una ubicación cuando abres la aplicación, no significa que tengan que permanecer allí si prefieres un entorno de trabajo diferente. Las secciones pueden convertirse en ventanas flotantes, por ejemplo, y las pestañas se pueden reordenar, los grupos se pueden cambiar de tamaño, los paneles se pueden agregar a diferentes grupos, etc., lo que crea un sistema notablemente flexible.
Trabajando con activos
Los archivos que usa en su proyecto se pueden ingresar a través del comando Importar activos, o más simplemente, arrastrándolos y soltándolos en su espacio de trabajo.
Manipularlos no es tan intuitivo como podría estar acostumbrado con otras aplicaciones creativas, y se encontrará visitando los paneles de propiedades a menudo para realizar incluso cambios simples en sus activos. Cuando la mayoría de las aplicaciones en estos días le permiten alterar un activo directamente, esto se siente un poco incómodo al principio, aunque se acostumbra.
Sin embargo, esta no es una herramienta de composición de imágenes. Google Web Designer no puede crear activos para usted, y debe usar una aplicación diferente como Photoshop para prepararlos primero. Por supuesto, si todo lo que necesita es una imagen estática, no necesitaría la aplicación de Google. Es de gran utilidad para ti, si quieres animaciones elegantes y código compatible con la web.

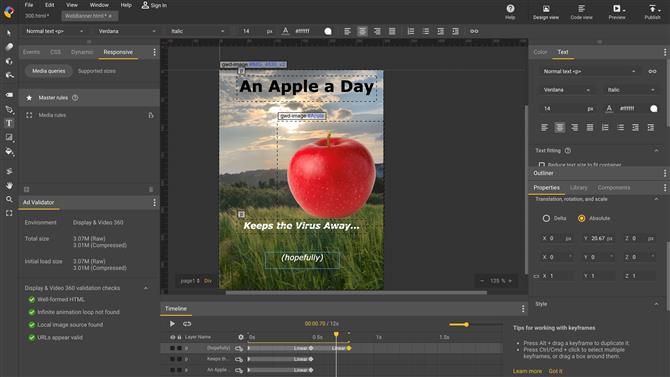
La animación es un poco complicada, pero la dominas rápidamente (Crédito de la imagen: Google)
Animación
La animación es una simple cuestión de establecer fotogramas clave en varios puntos en el tiempo. Si estás acostumbrado al cine, lo entenderás rápidamente.
Sin embargo, el enfoque de la aplicación es un poco oscuro, ya que una vez que ha configurado un fotograma clave, debe modificar el valor del parámetro que desea animar para establecer ese parámetro como uno que desea animar. No hay ningún botón para bloquear un valor en su lugar para comenzar el proceso, por lo que alterar manualmente el valor y luego volver a colocarlo es la única forma para que la aplicación sepa qué parámetro está a punto de modificar con el tiempo.
Sin embargo, una vez hecho esto, cualquier cambio que se realice en ese mismo parámetro en otro punto a lo largo de la línea de tiempo se establecerá automáticamente, como es de esperar.
Frustrantemente, no tiene forma de saber qué parámetros están realmente configurados para ser animados, lo que significa que si regresa a su proyecto en una fecha posterior, no sabrá de un vistazo qué valores de activos están configurados para moverse y cuándo.
La línea de tiempo le dirá qué objetos están animados, pero no sabrá qué parámetros a menos que reproduzca la animación. Esto está lejos de ser eficiente.
A pesar de esto, es relativamente sencillo animar cualquier objeto en la pantalla, y el resultado final funciona muy bien. Incluso puedes animar en 3D.
Al final del día, Google Web Designer le facilita el diseño de una amplia gama de anuncios web, sin siquiera tener que escribir una línea de código, lo cual es una gran ventaja.

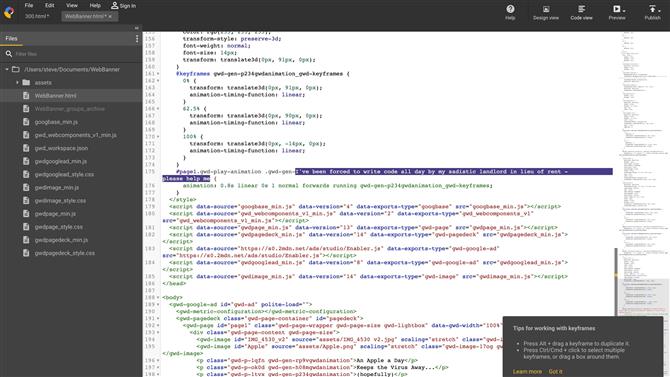
Si se siente cómodo con la codificación, puede modificar su proyecto directamente (Crédito de la imagen: Google)
Sin embargo, esto no significa que los codificadores no sean atendidos: haga clic en Vista de código para ver su proyecto en código sin procesar, que luego puede modificar para satisfacer sus necesidades específicas, en caso de que la Vista de diseño no sea adecuada para su necesidades.

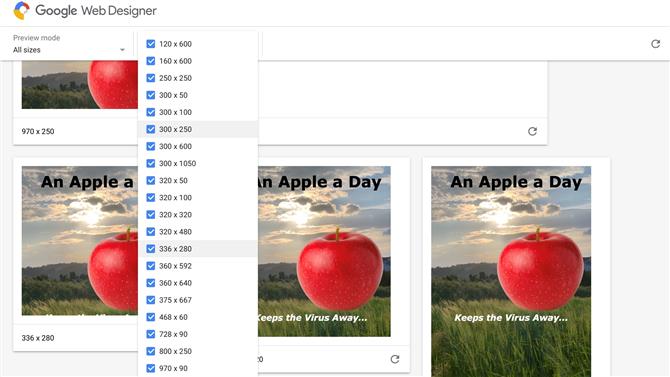
La vista previa abre el navegador web seleccionado y le muestra cómo se ven sus anuncios (Crédito de la imagen: Google)
Avance
La sección Validador de anuncios realiza un seguimiento de su proyecto y le dice de un vistazo qué tan grande será el archivo y si hay algo malo con lo que ha creado mediante el uso de casillas de verificación verdes de aspecto amigable.
Para ver cómo se ve su proyecto en un navegador web, haga clic en el botón Vista previa y elija el que desea usar. Google Web Designer lo iniciará y activará el anuncio.
Si no configuró una dimensión específica, se le ofrecerán varios tamaños, lo que le permitirá elegir cuál (es) desea obtener una vista previa (todos se presentan de forma predeterminada).
Y cuando haya completado su trabajo, presione Publicar. Puede guardarlo localmente en su disco duro o subirlo a varias ubicaciones de Google.
También tiene la capacidad de guardar su proyecto como plantilla, que puede reutilizar en una fecha posterior.

Si está perdido o confundido, las páginas de ayuda y los foros le facilitan encontrar respuestas a sus problemas (Crédito de la imagen: Google)
Apoyo
Trabajar con una aplicación por primera vez puede ser una tarea desalentadora, así que tenga la seguridad de que Google ofrece artículos completos sobre cómo aprovechar al máximo su Diseñador web, y el foro de usuarios también está lleno de discusiones útiles. Ambos lo ayudarán a comprender la aplicación y resolver la mayoría de los problemas (si no todos) que pueda tener.
Veredicto final
Google Web Designer es una aplicación atractiva que le permite crear anuncios web rápidamente, ya sea que conozca la codificación o no. No es la aplicación mejor diseñada en la plataforma Mac, toma más información de las Pautas de la interfaz de usuario de Windows, pero funciona como se anuncia y produce buenos proyectos animados. Definitivamente vale la pena echarle un vistazo.
- También hemos destacado el mejor creador de sitios web.
